# 目录
TIP
OneBlog 从 v2.2.4 (opens new window) 版本开始,支持定制页面内容。
目前支持修改以下内容:
- “关于本站”的页面内容
- “留言板”的页面内容
- “友情链接”的页面内容
- “免责声明”内容
- 自定义 Footer
- 自定义气泡文字
- “热门搜索”的待选项
- “JS”
- “CSS”
注意!
所有修改 HTML 的功能,可以使用任意 Html 标签,但是为了符合页面风格,推荐使用提供的模板!
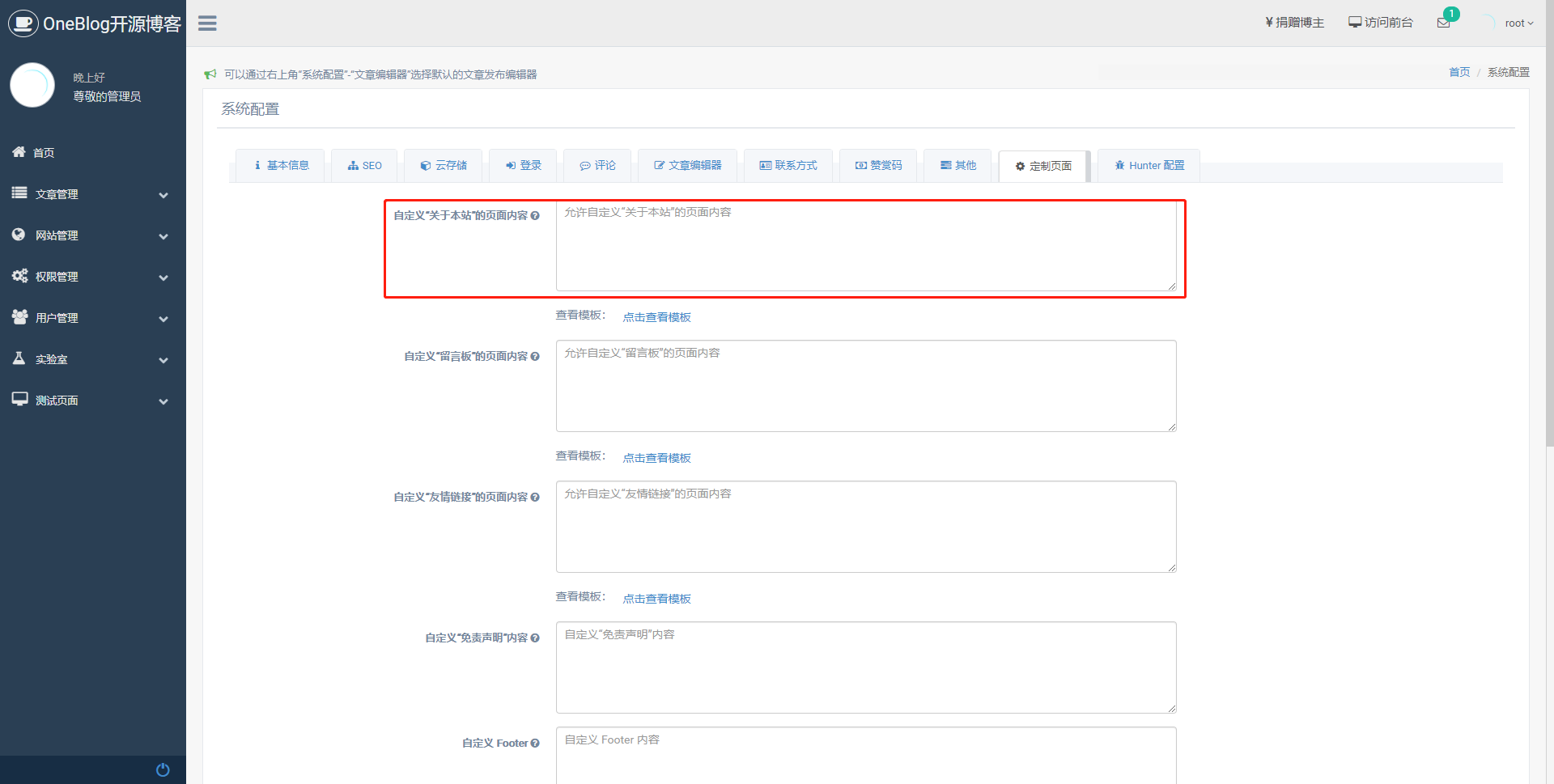
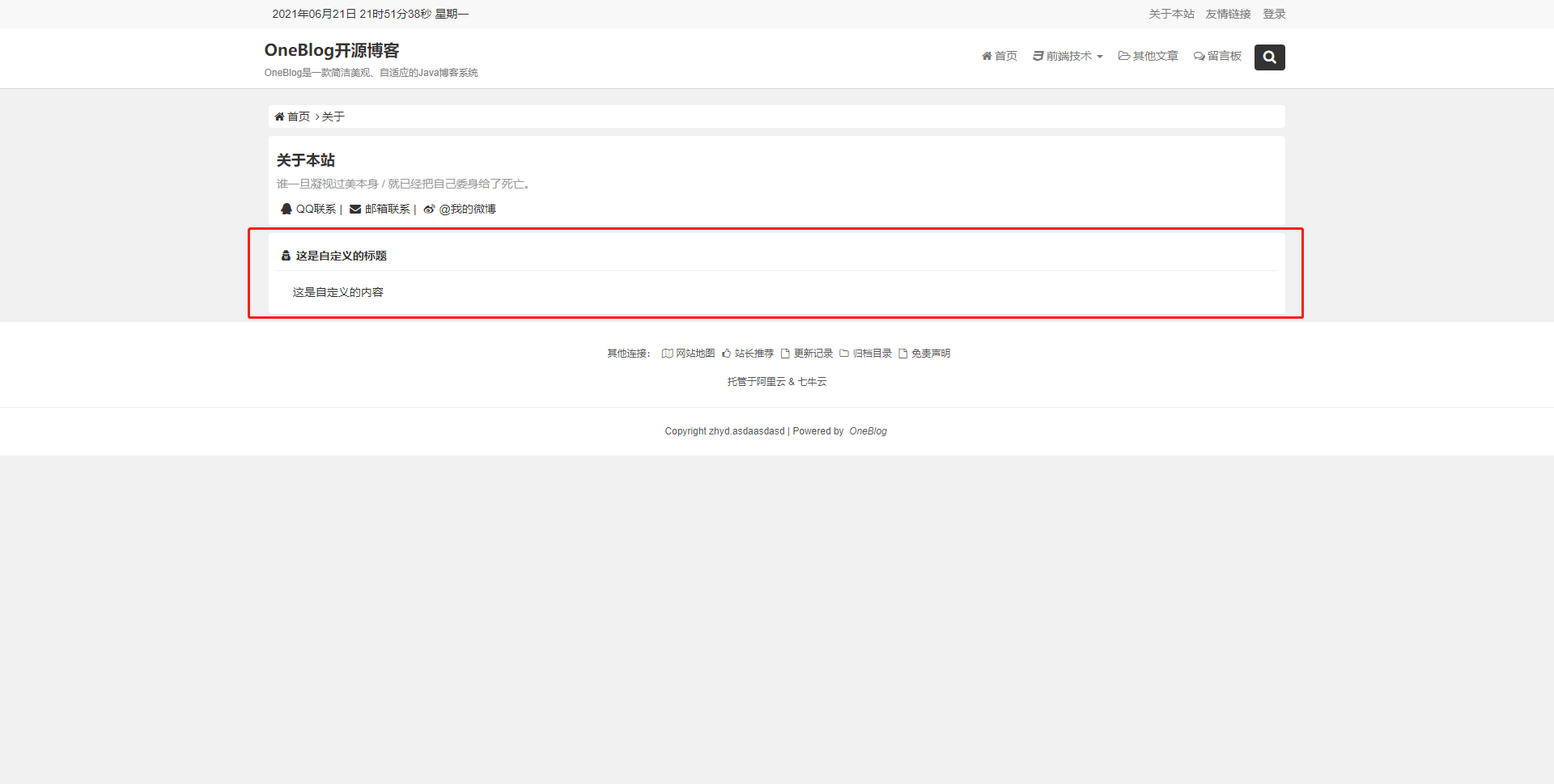
# 1. 自定义 “关于本站”的页面内容




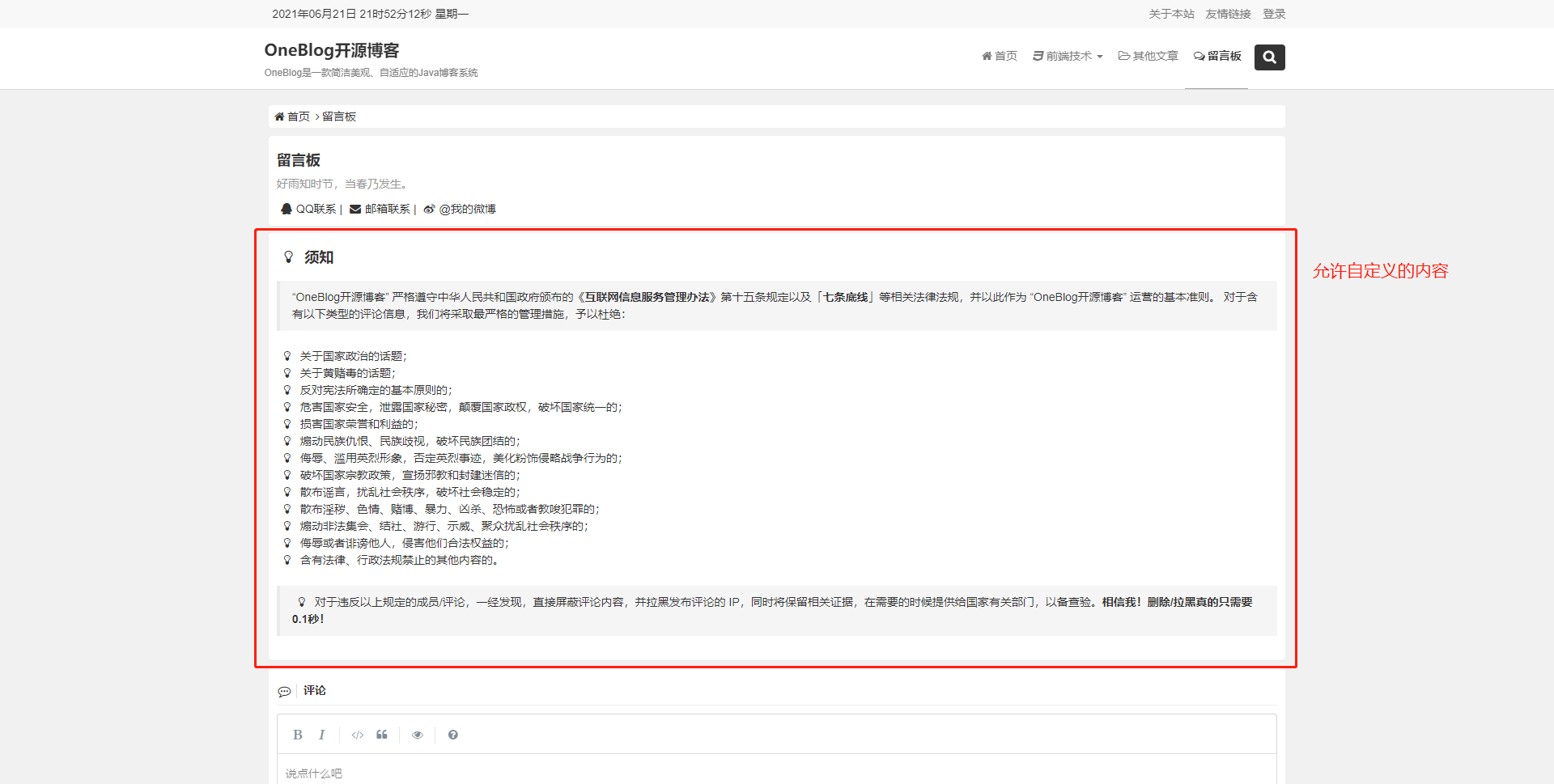
# 2. 自定义 “留言板”的页面内容
具体操作不做演示,请参考 【自定义 “关于本站”的页面内容】
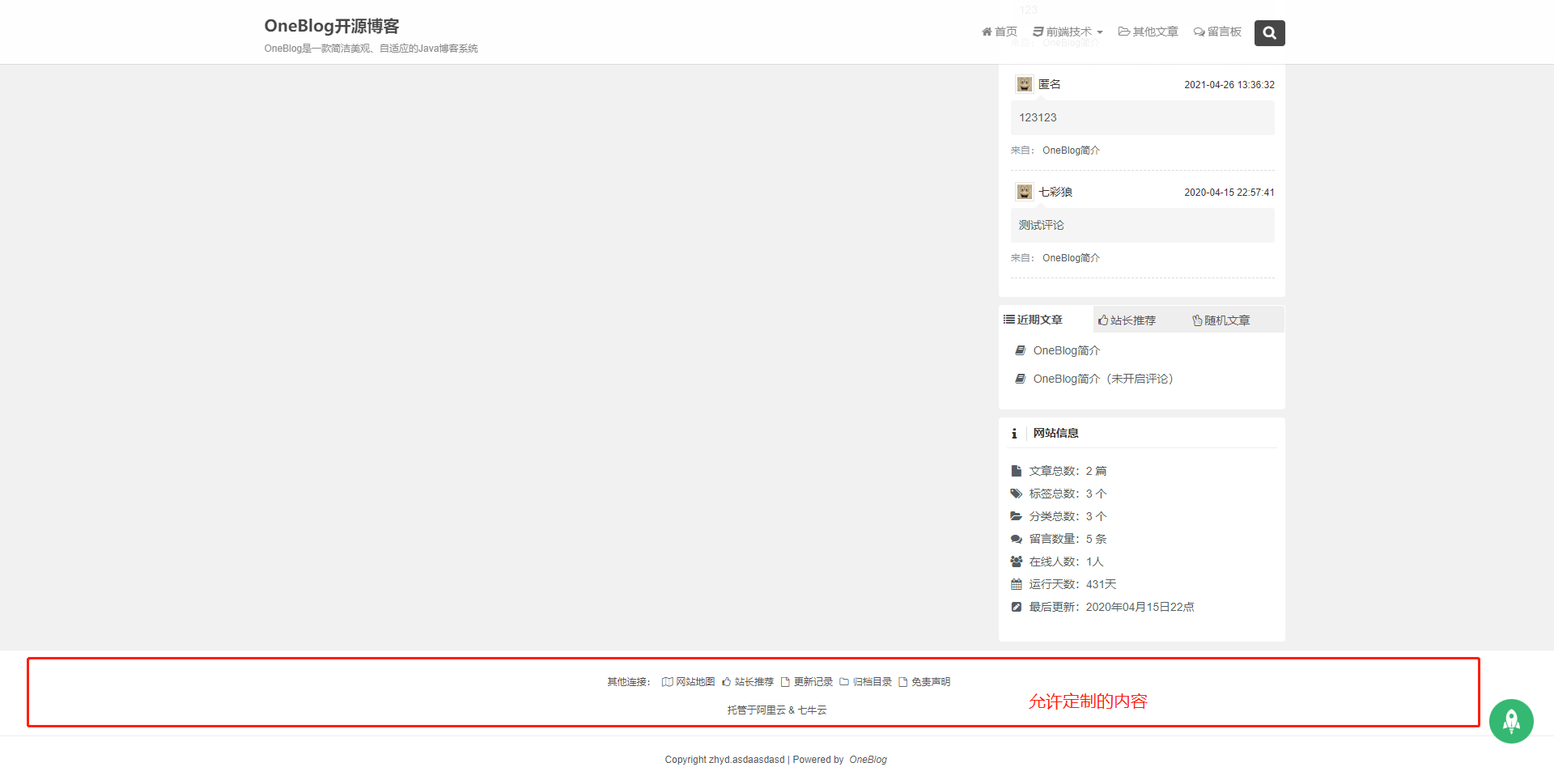
允许自定义的内容如下:

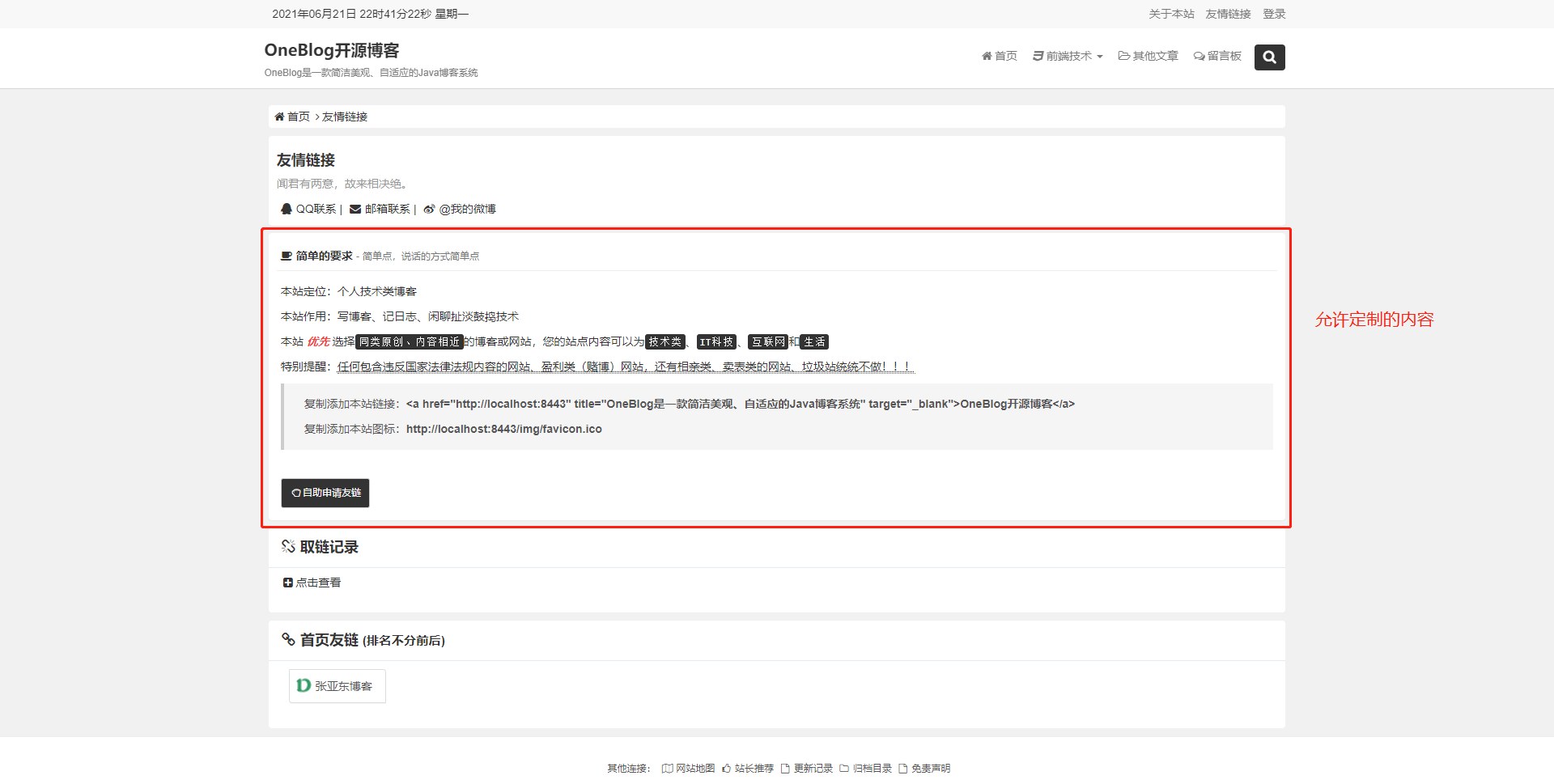
# 3. 自定义 “友情链接”的页面内容
具体操作不做演示,请参考 【自定义 “关于本站”的页面内容】
允许自定义的内容如下:

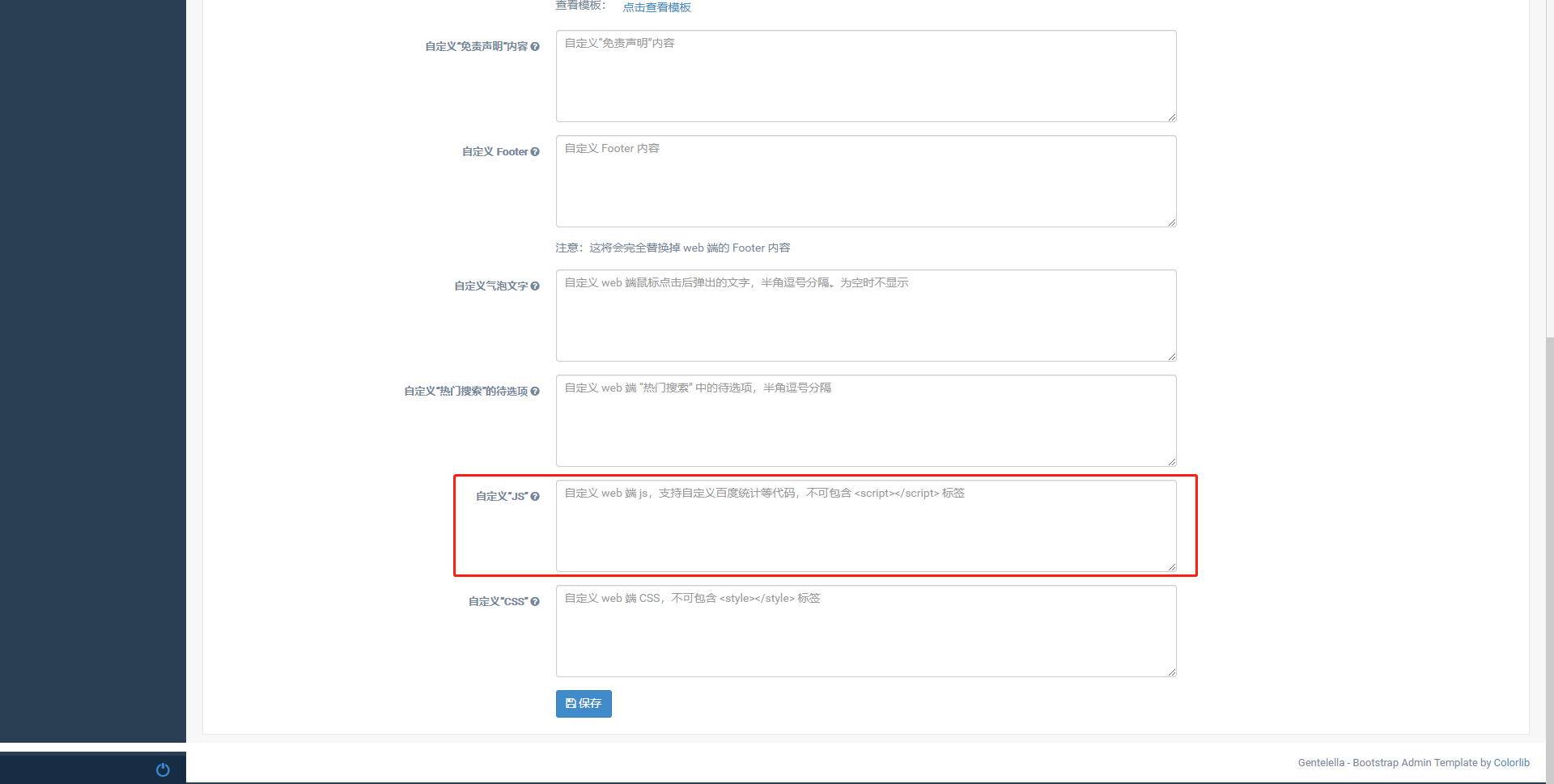
# 4. 自定义 “免责声明”内容

# 5. 自定义 自定义 Footer

# 6. 自定义 自定义气泡文字
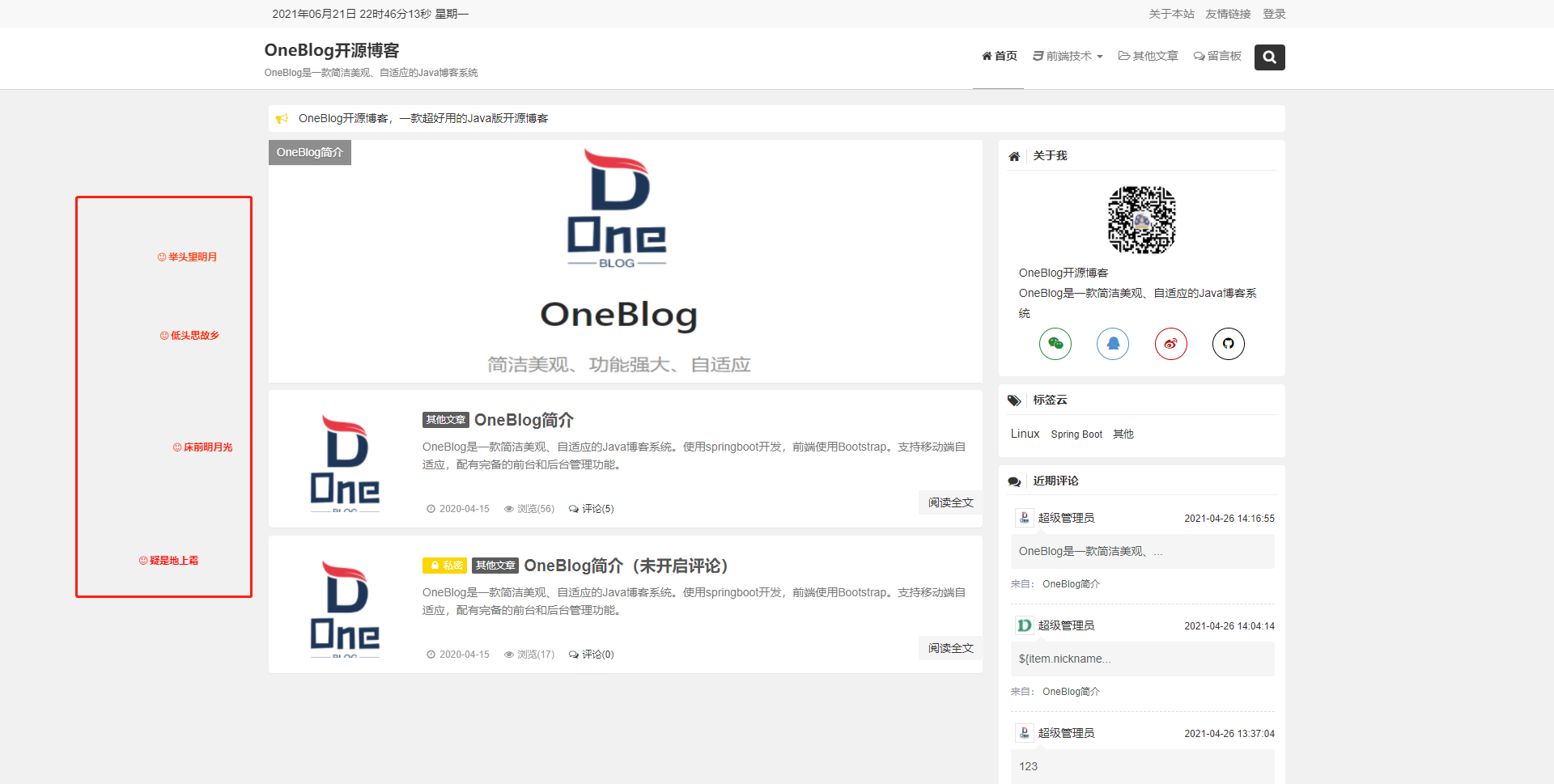
“气泡文字”指的是在web端点击任意位置,弹出的文字提示,如:

可以通过以下方式修改:

WARNING
为空时,web端将不会显示“气泡文字”
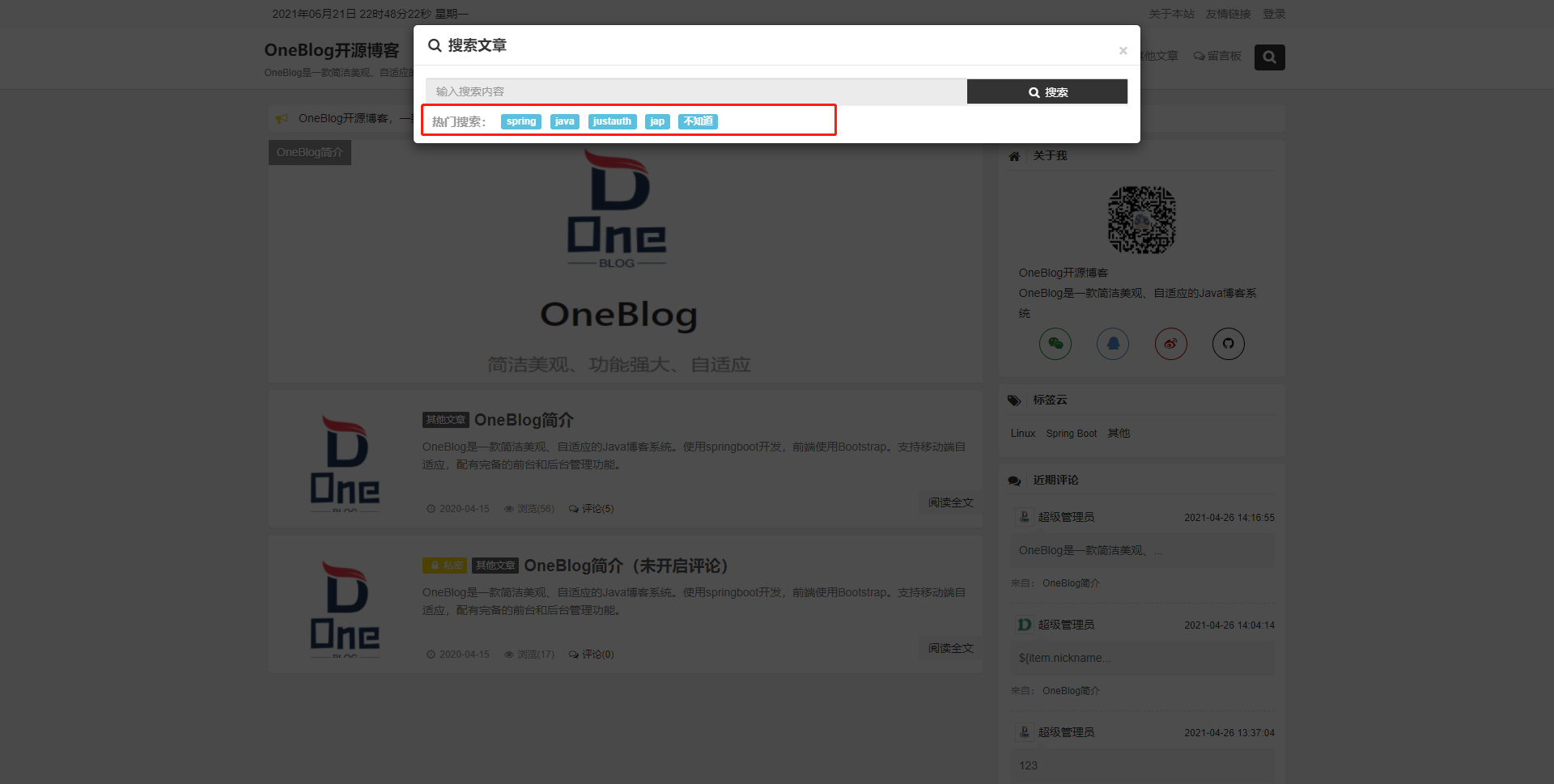
# 7. 自定义 “热门搜索”的待选项
“热门搜索”指的是如下内容:

不要问,“为什么不把这个设计成动态的,根据web端用户搜索记录动态显示关键词。”

# 8. 自定义 “JS”
可以通过该方式,向 web 端添加自定义的 js,比如百度统计、Google 统计、网页插件等。

注意
该配置项不要带 script 标签
# 9. 自定义 “CSS”
可以通过该方式,自定义 web 端的样式。

注意
该配置项不要带 style 标签
TIP
部分用户可能不适应或者说不喜欢现在 web 端的窄屏页面风格,可以通过自定义 css 自己修改页面样式。
同时,我们也提供了原来旧版宽屏风格的 css 文件:原版宽屏的css (opens new window)
你可以将该文件内容配置到 【自定义 “CSS”】 文本框中,配置后效果如下:

